How to get Paging Cookie while retrieving data using Fetch XML Query in Microsoft Flow
Introduction
Microsoft Flow is bringing new connectors day by day to ease the life of its users.
With the new connector for Common Data Service, while performing the List Records action, now we have the provision to use Select Query, Fetch XML Query and Skip token, rest of the other things remaining the same.

Today, we’ll see how we can use Fetch Xml Query and then get the paging cooking to re-use it for next retrieve request.
Consider a scenario where I have an on demand flow which is called by passing the paging cookie, page number and count as parameters.
Based on the parameters passed, the retrieval takes place and also the necessary actions are performed on the retrieved records. After the retrieval, if there are more records, then the flow returns back the paging cookie for next retrieval.
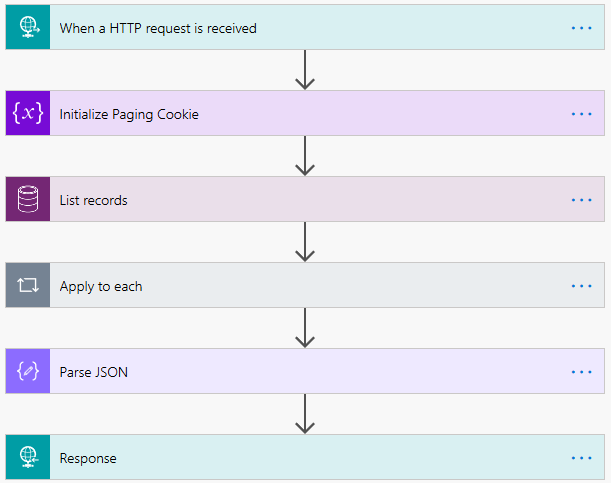
Let’s take a look at how to design a Microsoft Flow for this request.
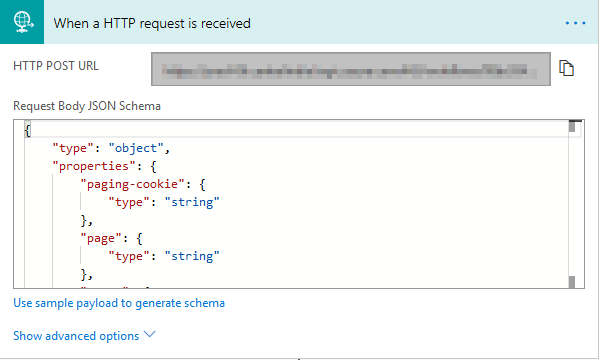
Step 1:
Select an HTTP Request Trigger.

Given below is the JSON Schema as per the requirement.
{
"type": "object",
"properties": {
"paging-cookie": {
"type": "string"
},
"page": {
"type": "string"
},
"count": {
"type": "string"
}
}
}
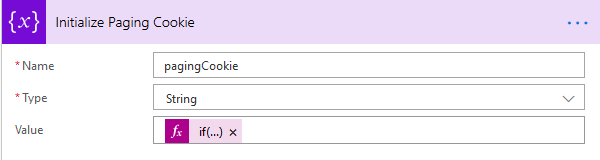
Step 2:
Initialize the paging cookie. This is the paging cookie sent as a parameter in the http request.

Value expression,
if(empty(triggerBody()?[‘paging-cookie’]),”,concat(‘paging-cookie=”’,triggerBody()?[‘paging-cookie’],””))
Note: The above Value expression makes sure that we handle the empty paging cookie scenario as well.
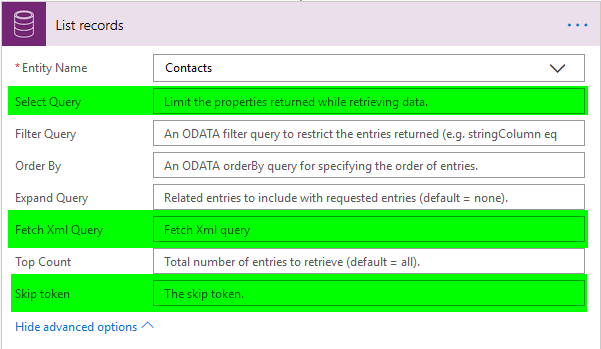
Step 3:
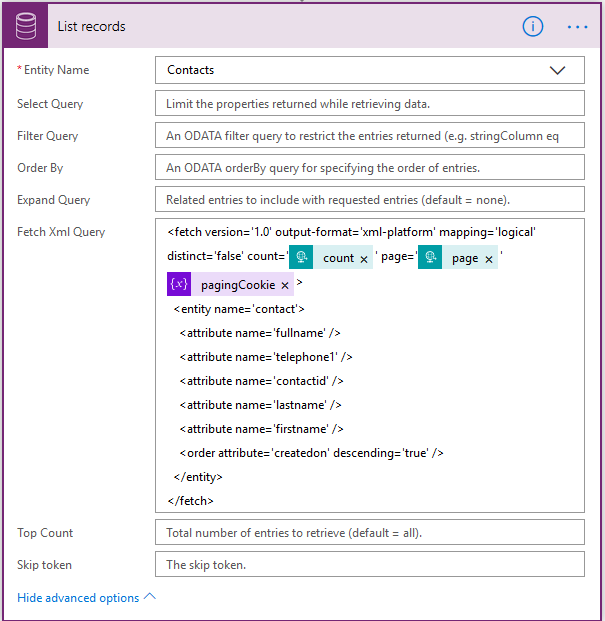
Retrieve the records using Fetch XML.

Here,
count – It is sent over as a parameter in the http request.
page – It is sent over as a parameter in the http request.
pagingCookie – This is the variable initialized in Step 2.
Step 4:
Perform necessary actions on the records retrieved in Step 3.

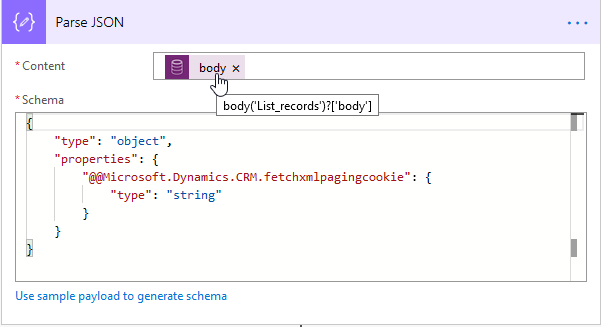
Step 5:
Parse the JSON of the response from Step 3. This helps us get the paging cookie.

For copying purpose, I am pasting here the JSON.
{
"type": "object",
"properties": {
"@@Microsoft.Dynamics.CRM.fetchxmlpagingcookie": {
"type": "string"
}
}
}
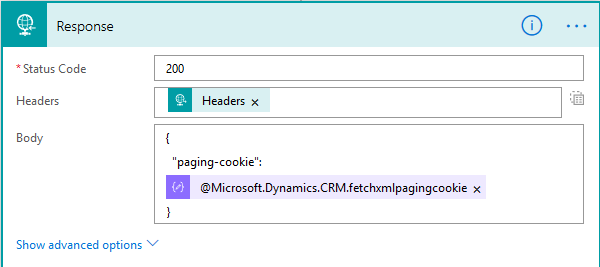
Step 6:
Return back the paging cookie to where the request was originated.

The dynamic parameter used in the above bod is a by-product of Step 5.
Note:
Out of the box Pagination brings the data in the multiple of 512, so if you have specific pagination needs, then using paging cookie makes more sense.

Flow in its entirety: